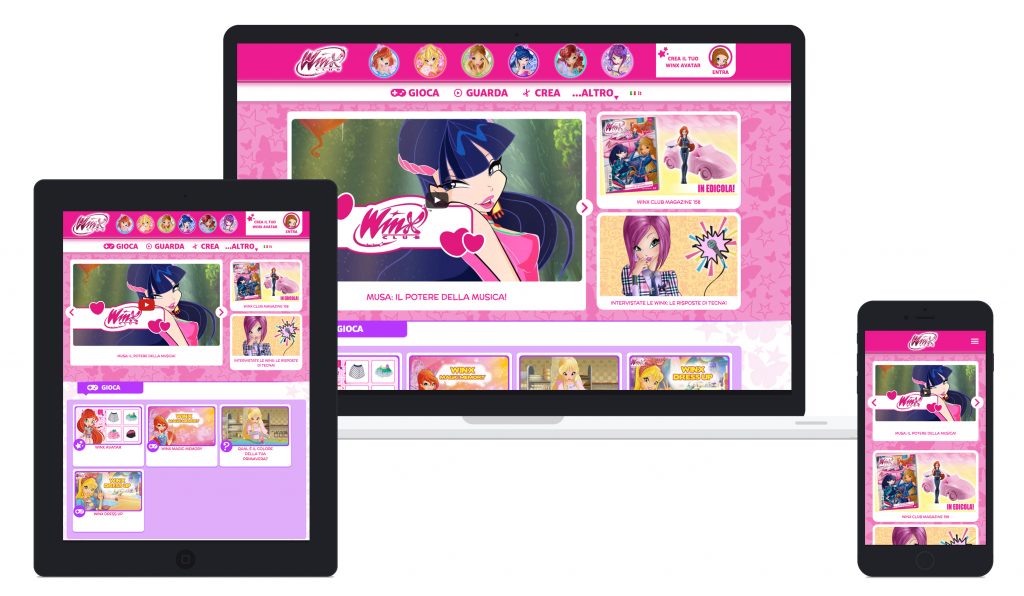
Per Rainbow abbiamo realizzato il nuovo sito winxclub, dedicato alle Winx, protagoniste della serie animata trasmessa in oltre 130 paesi. Due gli obiettivi principali che hanno guidato questo progetto: revisione della navigazione del sito e della creatività da un lato e libertà nella gestione dei contenuti tramite cms dall’altro.
Il progetto viene sviluppato secondo il nostro metodo, in collaborazione continua e costante con il team Rainbow. La prima versione del nuovo web site è andata online nell’ottobre 2012 dopo 11 settimane di lavoro, fatte di ideazione, sviluppo e confronti costanti.
Il nuovo progetto
La user experience del sito è stata riprogettata per permettere al target – da 4 a 12 anni, prevalentemente femminile – di fruire i contenuti in modo semplice e intuitivo attraverso la loro rappresentazione per immagini/icone e una navigazione poco annidata. La revisione dell’usabilità inoltre ha generato una fruizione ad hoc per ogni tipologia di contenuto (articoli, news, giochi, video, scheda delle fate, winx story). Dal lato della creatività il web site accoglie gli utenti facendo in modo che le winx li accompagnino durante tutta la navigazione, utilizzando effetti, font, colori e immagini di forte richiamo e appeal per il target. Inoltre i layout funzionano in modo adattivo per garantire agli utenti una gradevole esperienza d’uso su ogni dispositivo (desktop, laptop, tablet).
Il successo del forum winxclub (presente nelle versioni precedenti del sito) lo rende da tempo il punto di incontro di tutti i simpatizzanti del mondo winx (registra circa 10 mila messaggi ogni giorno). Per questo il nuovo web site si apre alla conversazione, con la possibilità di commentare articoli e news, con uno sguardo ai social media che abbiamo cominciato ad integrare.
Per quanto riguarda il content management system, è basato su Drupal e gestisce più profili utenti che possono amministrare diverse tipologie di contenuti. Per garantire una separazione completa dei contenuti a seconda del paese a cui ci si rivolge, ogni lingua (attualmente ne vengono gestite 10) è aggiornabile in maniera indipendente dalle altre.
Per l’infrastruttura tecnologica del web site è stato scelto un partner italiano, con una soluzione cloud-server che ha permesso di attivare più macchine in base alle tipologie di servizio (dbms, web). Il web accelerator permette invece di servire più velocemente le pagine web rispetto al paese di provenienza e alla mole di visitatori.
Infine il progetto SEO sta operando per ottimizzare – on site e off site – i contenuti nei motori di ricerca con l’obiettivo di ottenere una transizione efficace dai vecchi siti al nuovo. A questa attività si è affiancato il monitoring degli accessi per il mantenimento del traffico precedente durante il periodo di transizione. La web analytics ricopre un ruolo fondamentale: dai dati raccolti e analizzati si possono valutare il comportamento degli utenti, i contenuti più richiesti e tutto quanto necessario per permettere all’azienda di raccogliere feedback preziosi e prendere decisioni.
Tutte le attività sono guidate e coordinate dalla digital strategy (nostra e del cliente), che guida il progetto e mette a fattor comune le strategie dell’azienda e gli strumenti che internet e la tecnologia mettono a disposizione.

Le novità principali per gli utenti che si registrano al sito sono MyPage, una pagina dove possono personalizzare il proprio web avatar, e in cui sono visibili punti, badge conquistati e contenuti top secret che hanno sbloccato navigando nel sito. Gli utenti registrati possono vedere anche le MyPage degli altri, cliccando nei commenti degli utenti a articoli e news e dalla classifica punti.
Ecco nel dettaglio cosa abbiamo realizzato:
– gamification: gli utenti possono guadagnare punti e badge, dopo essersi loggati. Il sistema traccia delle azioni specifiche fatte dagli utenti (configurabili da backend, ad esempio leggere una news, loggarsi nel sito, …) e permette loro di guadagnare punti – stelle e cuori – o badge. Cosa sono stelle e cuori? Le stelle sono punti virtuali che permettono agli utenti di far parte di una classifica. Si conquistano navigando nel sito, fruendo i contenuti. Inoltre servono a ottenere i badge, i trofei che gli utenti possono conquistare. I cuori sono la valuta virtuale, si guadagnano fruendo il sito, e servono ad acquistare dei contenuti riservati, che altrimenti sarebbero bloccati all’utente. Ogni contenuto top secret ha un valore in cuori: per questo, quando un utente ne sblocca uno, gli verranno scalati dal totale. Da backend il team Rainbow ha la possibilità di specificare quali contenuti sono riservati (dando quindi la possibilità agli utenti di sbloccarli e fruirli grazie ai cuori).
– web avatar: gli utenti che si registrano nel sito possono personalizzare il proprio web avatar nella pagina del profilo. Possono scegliere il proprio look selezionando singoli oggetti dal guardaroba, o da un set, o di indossare un look a sorpresa, ovvero un cambio d’abito che sostituisce uno o più elementi attingendo dal guardaroba dell’utente. Dal backend il team Rainbow ha la possibilità di gestire e configurare il web avatar: può decidere quali dei vestiti e accessori (e relative categorie e set in cui sono organizzati) far utilizzare agli utenti a seconda del Paese di provenienza. il web avatar è stato sviluppato utilizzando il framework angularJS.
Winxclub, nuovo target e mobile
Dopo il restyling, si sentiva il bisogno di rinfrescare l’interfaccia considerando sia il lieve cambiamento della fascia di età del target di riferimento, sia il sempre più massiccio uso dei dispositivi mobile.
Il progetto ha visto quindi ridurre parti di testo in modo da alleggerire e velocizzare la fruizione e rendere più semplici alcuni meccanismi, in modo da soddisfare la crescente esigenza di essenzialità pur mantenendo una cromia coinvolgente e allegra in linea con le styleguide Winx.
Abbiamo coordinando questo restyling lavorando principalmente su tre ambiti:
– lato interfaccia è stata rivista l’architettura delle informazioni e alcuni pattern, specialmente in homepage. Abbiamo poi realizzato i wireframe di ogni nuova sezione, che insieme ai professionisti Rainbow abbiamo trasformato nei nuovi layout, tutti con predisposizione tablet e smartphone.
– lato front-end abbiamo usato degli automatismi per le operazioni di routine, come la generazione delle risorse e il controllo delle sintassi. In questo modo abbiamo garantito un ambiente affidabile, riutilizzabile e pronto all’uso per i tecnici interni al team del nostro cliente. Sono stati usati asset svg in modo da garantire alta qualità dell’interfaccia nei moderni schermi ad alta densità come 4k e Retina. L’adattività dei layout è affidata al CSS che tramite mediaquery dispone gli elementi in modo appropriato, per garantire una buona esperienza d’uso dal desktop allo smartpohne sulla stessa base di HTML.
– lato back-end abbiamo ottimizzato il sistema Drupal, aggiornandolo in linea con i nuovi contenuti e modificando l’interfaccia di amministrazione del sito utilizzata dagli operatori.